- 登入
- 註冊


在上一篇文章(LineNotify X Python打造專屬通知機器人)中提到 Python 如何與 LineNotify 做整合,這篇就要與大家來分享Notify即便拿到數據後,要怎麼做成自己要的展示格式囉!
如果用手機瀏覽、電腦版瀏覽,每個訊息所顯示的單行長度其實都不一樣,所以這時候就像打文章一樣,需要讓文字到一定程度後就得要換行,避免格式跑掉才行,或是有不同需求所需要衍生出不同的使用方法等等。
故調整格式也就是讓 LINE 通知自己時,自己可以快速瀏覽訊息的方式。我們主要會分成三篇來描述(待補、敬請期待)。
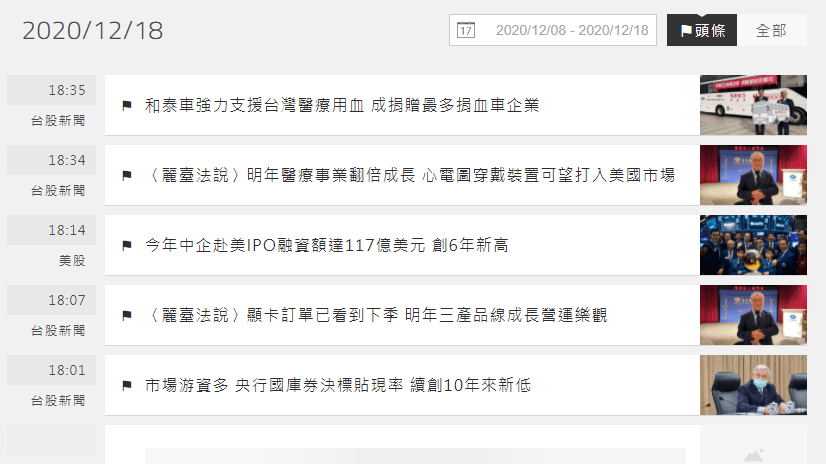
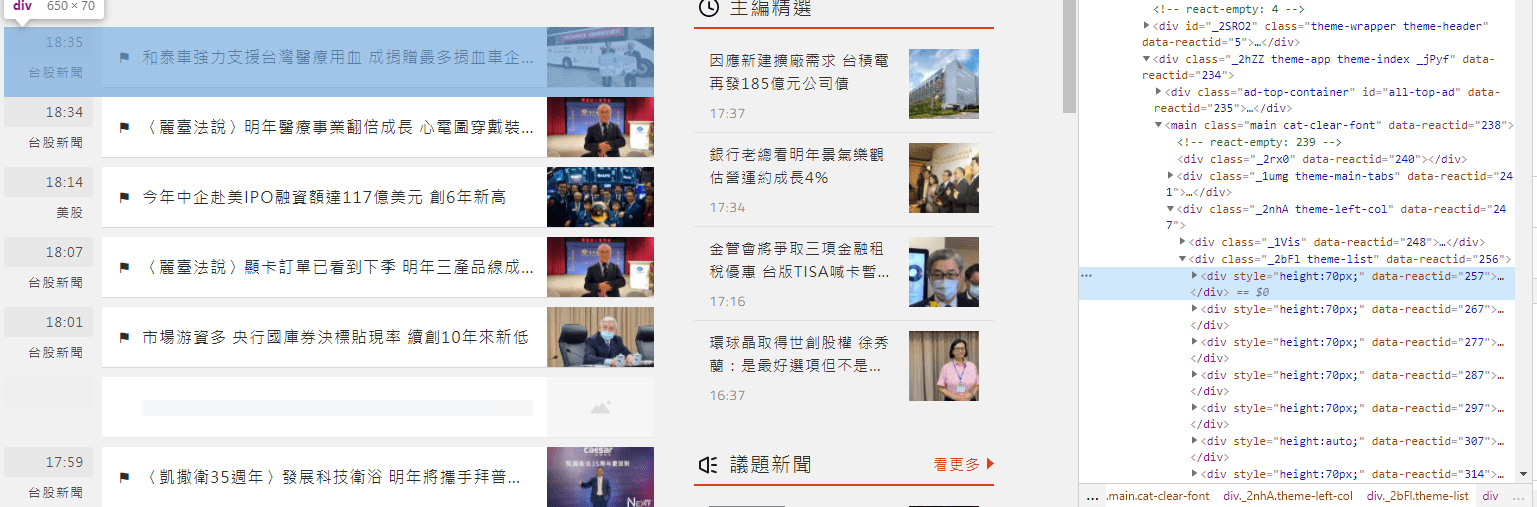
以鉅亨網當範例,找到頭條網址:https://news.cnyes.com/news/cat/headline?exp=a

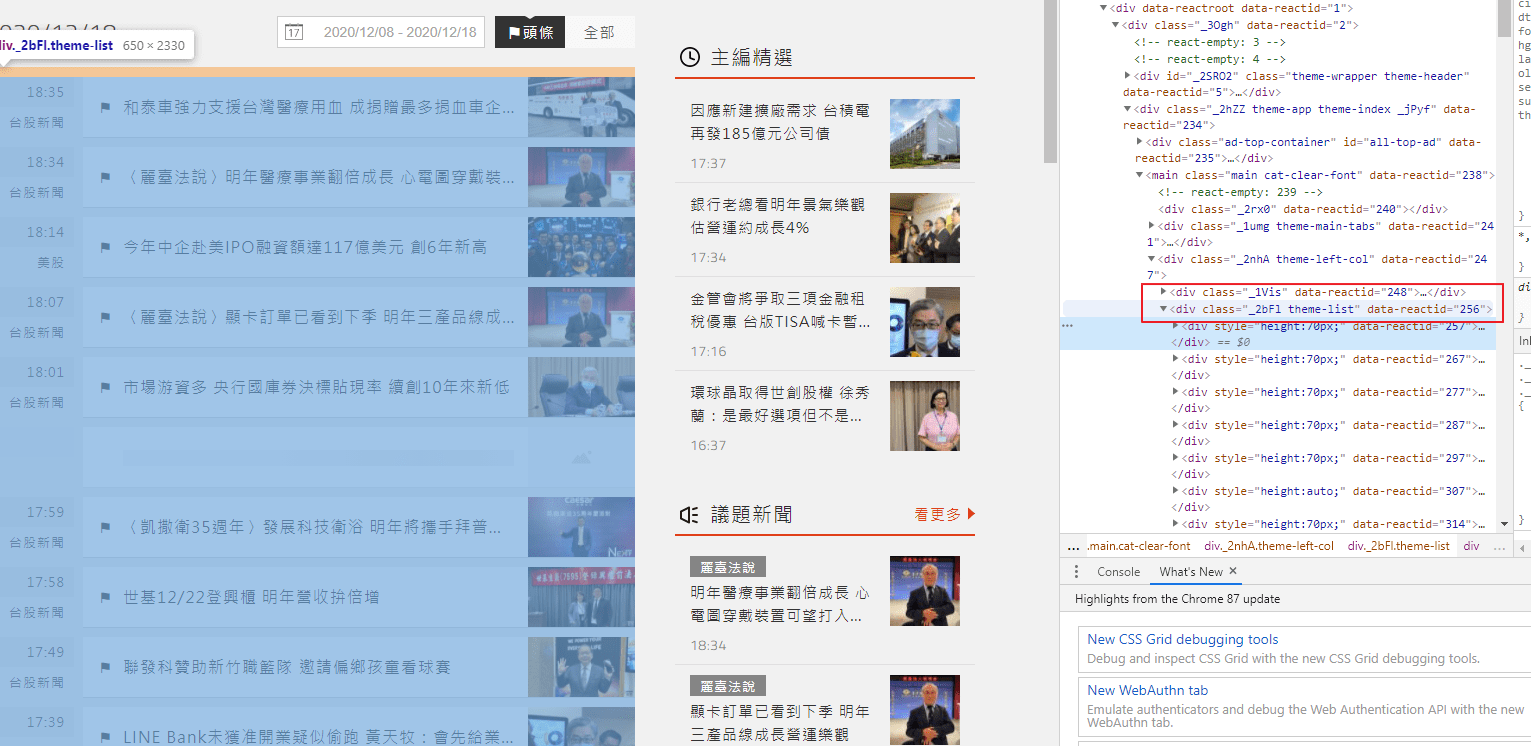
找到對應的div:

開始coding囉!
第一步:完成基本import

第二步:觀察內容

會發現文章都是在 class=”_2nhA theme-left-col” 的這個設置裡。
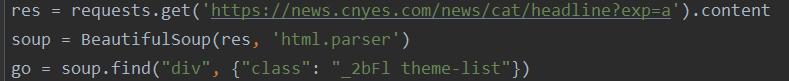
第三步:get 相關資訊

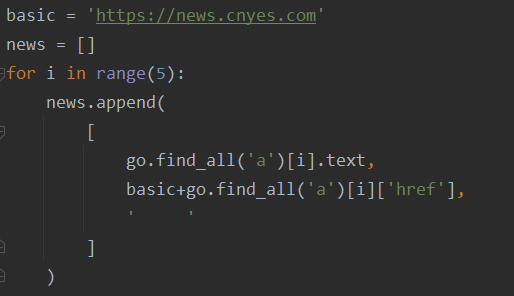
第四步:找出前五篇最新的新聞:
將網址與文字分開,並且用find_all的list特性把前五篇找出來,
之後將找出來的內容存在news 的 list 裡面:

第五步:將相關資訊丟給 LineNotify的 函式,就可以在執行後完成傳送囉!
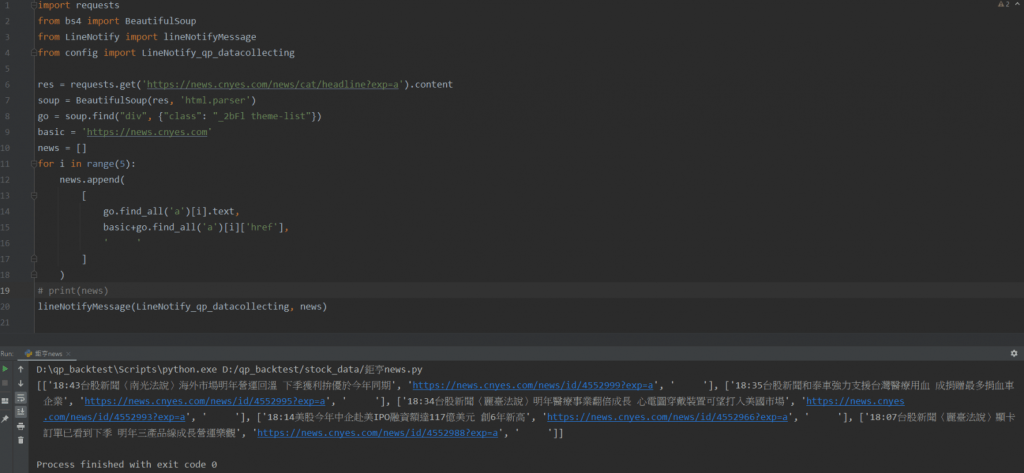
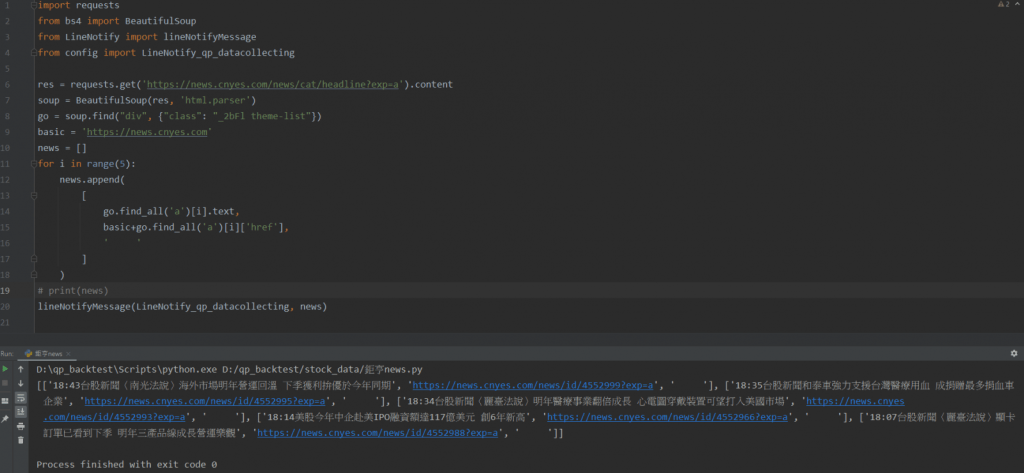
完整程式碼如下:

# 客官以下請自行取用
import requests
from bs4 import BeautifulSoup
from LineNotify import lineNotifyMessage
from config import LineNotify_qp_datacollecting
res =
requests.get(‘https://news.cnyes.com/news/cat/headline?exp=a’).content
soup = BeautifulSoup(res, ‘html.parser’)
go = soup.find(“div”, {“class”: “_2bFl theme-list”})
basic = ‘https://news.cnyes.com’
news = []
for i in range(5):
news.append(
[
go.find_all(‘a’)[i].text,
basic+go.find_all(‘a’)[i][‘href’],
‘ ‘
]
)
# print(news)
lineNotifyMessage(LineNotify_qp_datacollecting, news)
小技巧提醒:
之所以要多存’ ‘的空白字串是因為如果不存,那 Line 自己轉成網址的時候,會把不相干的文字也轉成網址。
最後,就成功收到訊息啦!

至於想要排程或是自動化的,就可以去加入time schedule等函式去完成自動執行哦!這篇就到這邊,謝謝大家啦!
【系列閱讀】LineNotify X Python系列文章