- 登入
- 註冊


嗨各位好,進到第二步驟了,上一篇講完關於網頁的基本架構,這章節就要來講解到底網頁解析長怎樣呢?
之所以需要介紹這個是因為,如果不知道網頁解析長怎樣,就跟去了超市想買4號電池,卻不知道電池到底放在哪、甚至不知道4號電池長怎樣?
但網頁可沒有店員可以告訴你商品在哪邊呢,所以這時候就只能自己去認識網頁內容了!話不多說,我們直接開始:

是不是覺得看不懂?沒關係,讓我們一步一步學習分析!

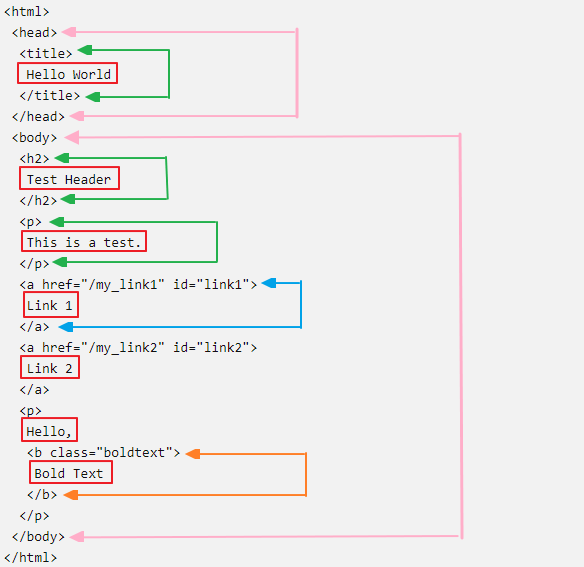
用顏色區別後還是很亂?讓我們繼續往下看

紅色就是網站文字,粉紅色則是網站最基本的框架長相哦!
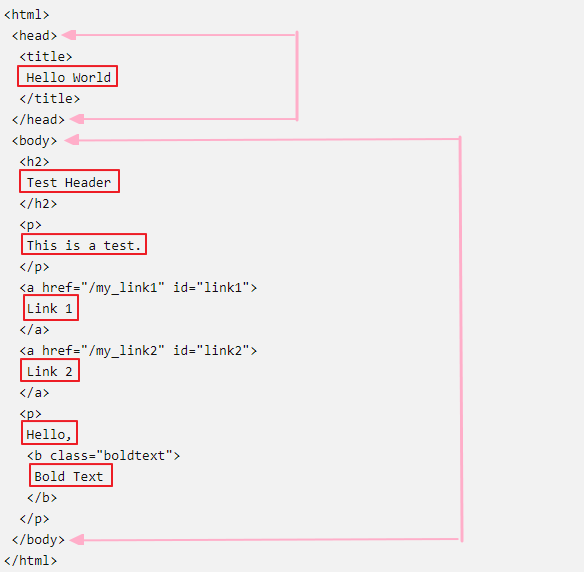
只留下紅框跟粉紅框,我們直接看這個簡單的範例:
大家可以清楚看到紅框處其實就很像是正常的文字內容對吧?沒錯,這就是網站上一般會顯示出來的文字囉,爬蟲的目標通常就是這些文字們!
而粉紅框處其實可以看到 ‘head’ ‘body’ 這個頭跟身體的單字,
head 指的其實就是網站頁面的大標框架,就當成是超市的招牌本身吧,告訴你這邊主要就是招牌的鐵架子,放招牌內容的地方,
而當中的title指的就是招牌的名稱囉,例如7-11等等,讓客戶可以一眼就知道這個網站是幹嘛用的,而body當然就是指超市內的東西啦!
所以其實可以看到除了head內放個title 外,其他都放在body內囉!
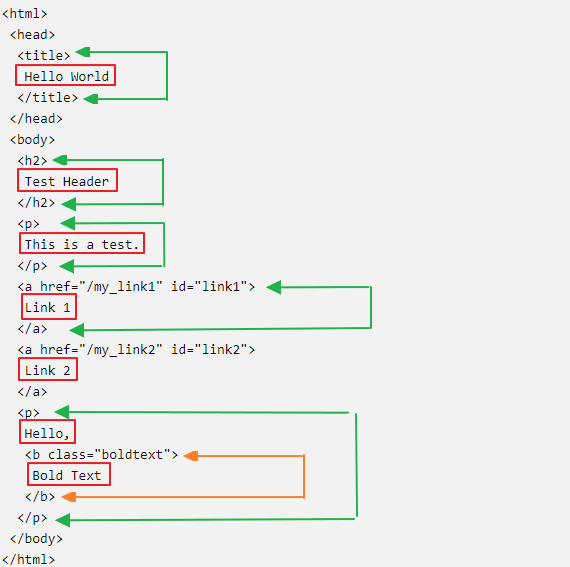
再來繼續解析body內的資訊:

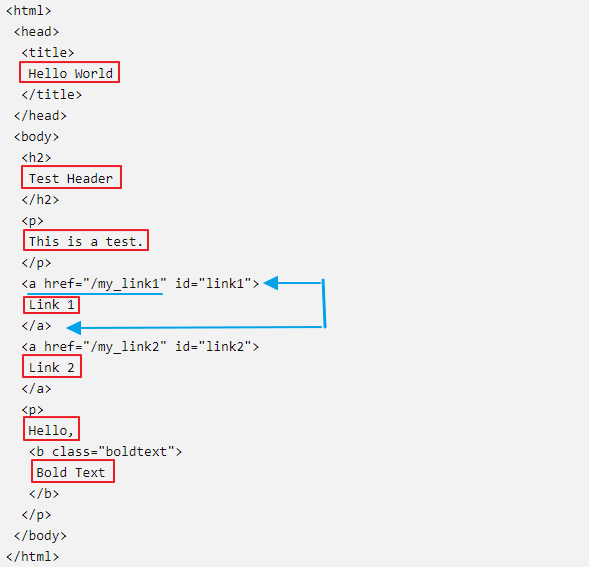
聰明的你肯定發現,<名稱>與</名稱>中,後面多了一個斜線 ( / )的符號,這就是Html中,告訴你上一個<名稱>中的東西,只到</名稱>這邊就算結束囉!
那麼我們就知道,這當中是不是我們要的東西就可以了,而比較常見的則有:

而當看到 href = “某串東西”時,就表示這邊就是網址囉,例如PCHOME內每個商品頁面其實都會給一個Link,所以如果要爬網址,找關鍵字’href’就可以囉!

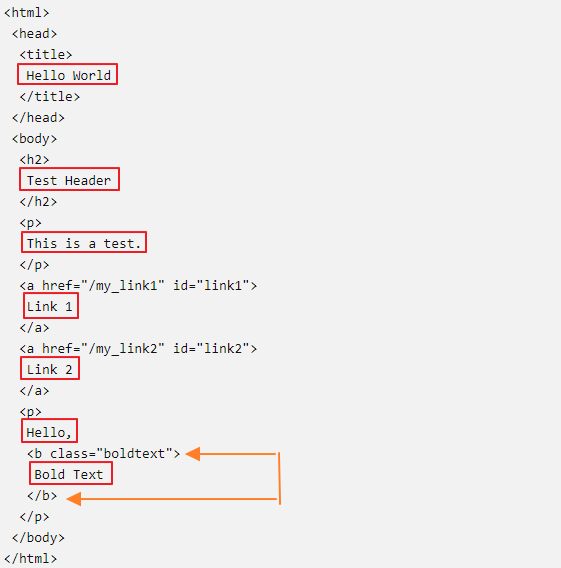
這邊的 b(粗體)後面又多了 class,這是什麼意思呢?
其實就是針對這個內容做的類別,通常是讓該內容可使用CSS的設計。
例如:你希望 100 段文字內,被強調的都轉成紅色、字體都要放大,那你就可以去呼叫那個負責轉成紅色且放大文字的 CSS 內容,並且套用在你想要的段落上,這樣就不用重複寫囉!
而這個在未來某些狀況下,也是能針對 class 的內容進行爬蟲的。
今天講了那麼多,對於網站解析有沒有初步認識了呢?那麼我們下一章節,就要開始講解如何 做一個最簡單的爬蟲 囉!